스프링 샘플 프로젝트 만들어보기 Spring Framework Project (2)
1편에서는 프레임워크의 설치와 기본적인 legacy project 실행을 해봤습니다. 이번에는 Dynamic web projet로 프로젝트를 직접 새로 만들어서 legacy project처럼 만들어보겠습니다.

new -> Dynamic web project에서 sample01이라는 이름으로 프로젝트를 하나 생성해줍니다. 그런 다음에 프로젝트를 마우스 우클릭하여 configure를 누르고 convert to maven project를 해줍니다. 그런 다음 위와 같이 pom.xml 파일이 뜨는지를 확인합니다. 잘 뜬다면 성공입니다!
그 다음으로는 구글 검색창에 maven repository를 검색해줍니다.


spring mvc를 검색해줍니다. 클릭해서 들어가 혹시 모를 경우를 대비해 최신 버전보다 한 두 단계 정도 전의 버전으로 5.3.6을 선택했습니다.

뭐 다운받고 할 것 없이 <dependency></dependency> 이 부분만 긁어서 써먹으면 됩니다. 이렇게 복사해온 코드는 아래 사진과 같이 아까 봤던 pom.xml에 <dependencies></dependencies> 사이에 붙여넣기 해줍니다.

그 다음 sample01 프로젝트를 마우스 우클릭해서 Java EE Tools를 클릭하면 Generate Deployment Descriptor Stub을 눌러줍니다. 그러면 web.xml이 만들어집니다

. WEB-INF내에 spring과 views 폴더도 만들어줍니다. 만든 spring 폴더에는 dispatcherServlet.xml을 만들건데요, 그 전에 web.xml에 서블릿을 추가해줍니다.
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/dispatcherServlet.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>web.xml 파일에 서블릿을 만들어줍니다. 이제 spring폴더내에 dispatcherServlet.xml 파일도 만들어주겠습니다.


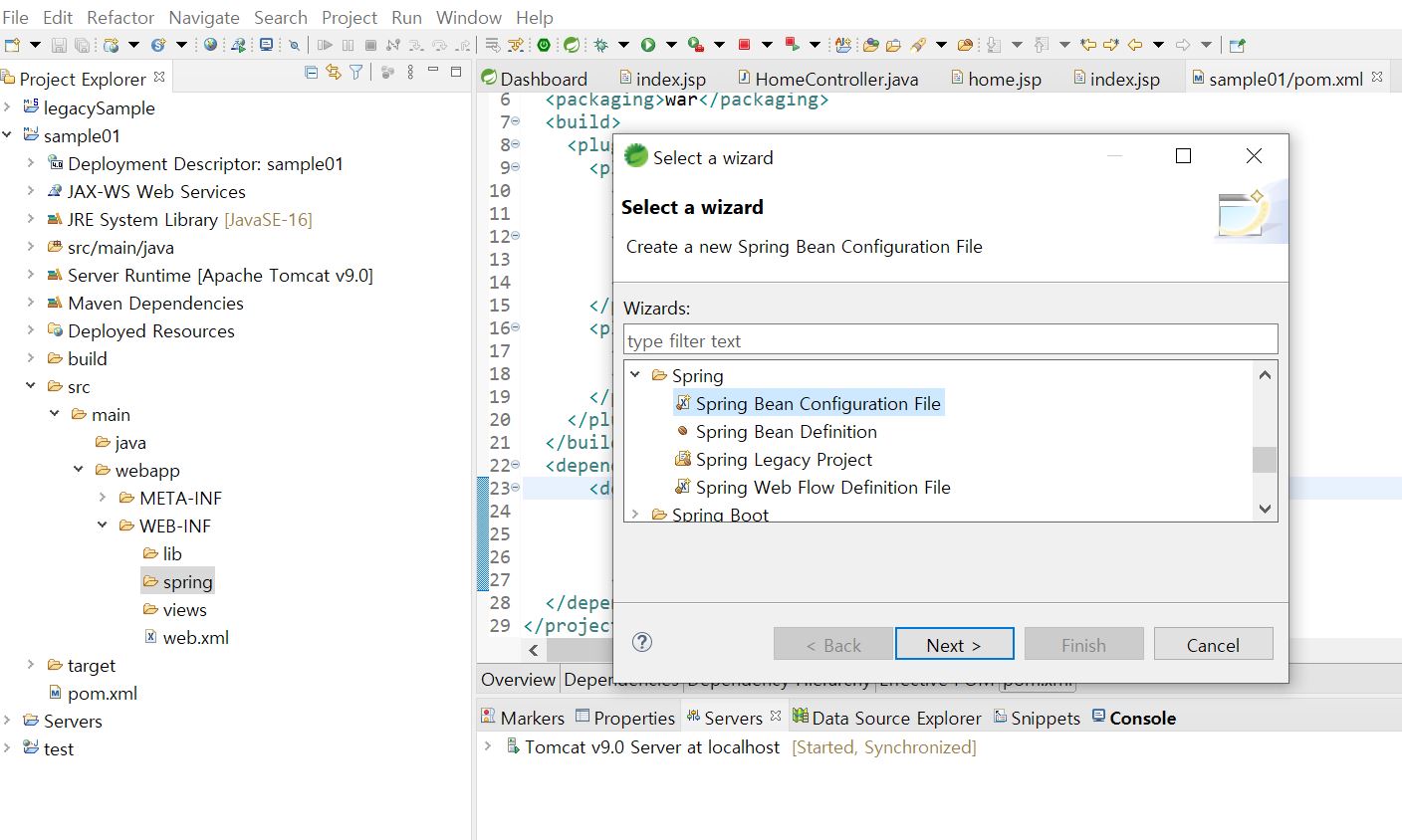
바로 finish 눌러서 끄지 마시고 위 화면에서 next를 누르면 아래와 같이 뜹니다.


beans와 context를 클릭해줍니다. 혹여 무의식중에 finish를 눌러버렸다면 나중에 dispatcherServlet.xml의 Namespaces에서 선택이 가능합니다.

<!-- spring MVC annotation(주석문, 지시문)을 사용하기 위한 설정 -->
<context:annotation-config/>
<!-- bean은 객체를 생성할때 사용함, 사용자의 view의 위치, 확장자명을 설정함 -->
<bean id = "viewResolve" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/views/"></property>
<property name = "suffix" value = ".jsp"></property>
</bean>
<!-- 공통 패키지 설정 -->
<context:component-scan base-package = "bit.com.a"/>위와 같이 코드를 적어줍니다.. 그런 다음 src/main/java에서 new를 클릭해 새로운 클래스를 만들어줄건데 패키지 이름은 bit.com.a로 하고, 클래스명은 HelloController로 하겠습니다.

컨트롤러까지 잘 가는지를 확인하기 위해 콘솔창에 확인 문구를 하나 적어주고, hello.jsp로 보내주겠습니다.

물론~ 그 전에 views폴더에 hello.jsp를 만들어줘야겠죠?

index.jsp에서 hello.jsp로 이동하도록 링크를 걸어뒀기 때문에 화면에는 기존에 hello.jsp에서 h1태그로 걸어둔 hello jsp가 뜨게 되고, 하단 콘솔창에 도착 완료가 뜨는 것은 컨트롤러에서 hello.jsp로 잘 넘겨줬다는 뜻이겠습니다. logger를 사용한 방법은 3편에서 설명하도록 하겠습니다~