

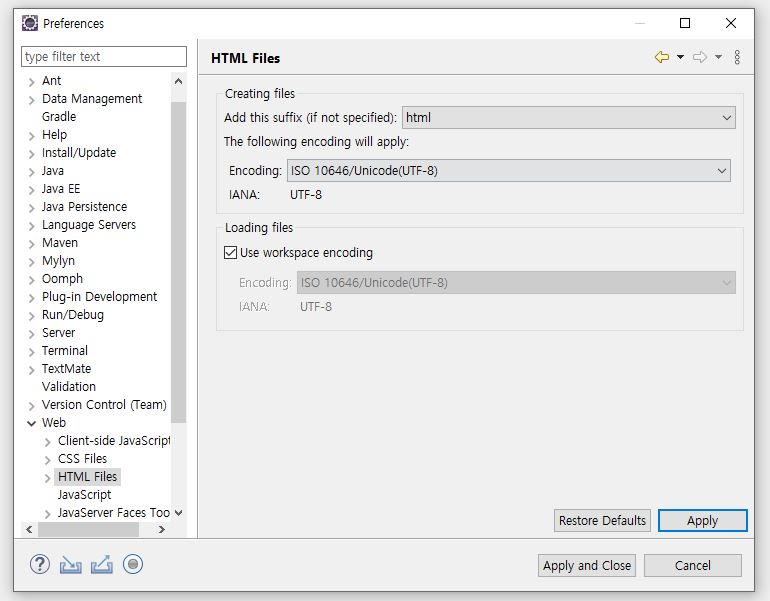
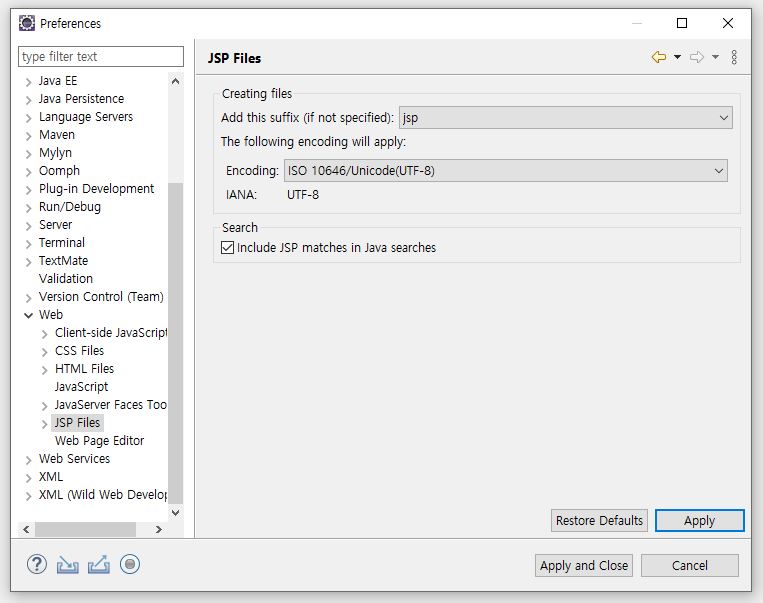
이클립스를 활용하여 HTML의 태그 등 여러 활용법을 실습할 수 있습니다. 그 전에 설정을 맞춰주는 것이 중요하겠죠? 먼저 이클립스 상단 메뉴의 Window를 클릭해서 Preference를 클릭하면 위와 같은 화면이 뜹니다. 아래에 Web -> HTML Files를 클릭하여 Encoding을 UTF-8로 바꿔줘서 우리가 한글을 쓰더라도 깨지지 않도록 미연에 방지해줍니다. HTML Files의 설정을 마쳤다면 그 아래에 JSP Files도 똑같은 방식으로 UTF-8로 바꿔줍니다~


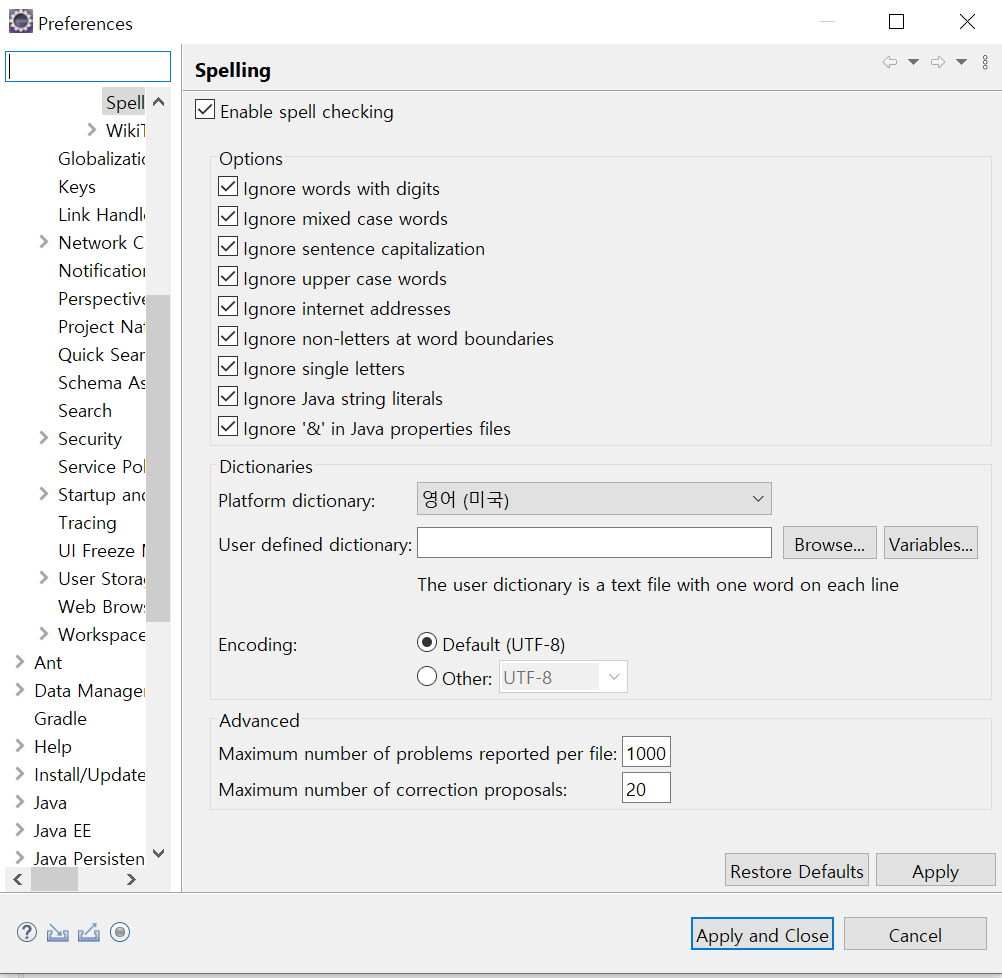
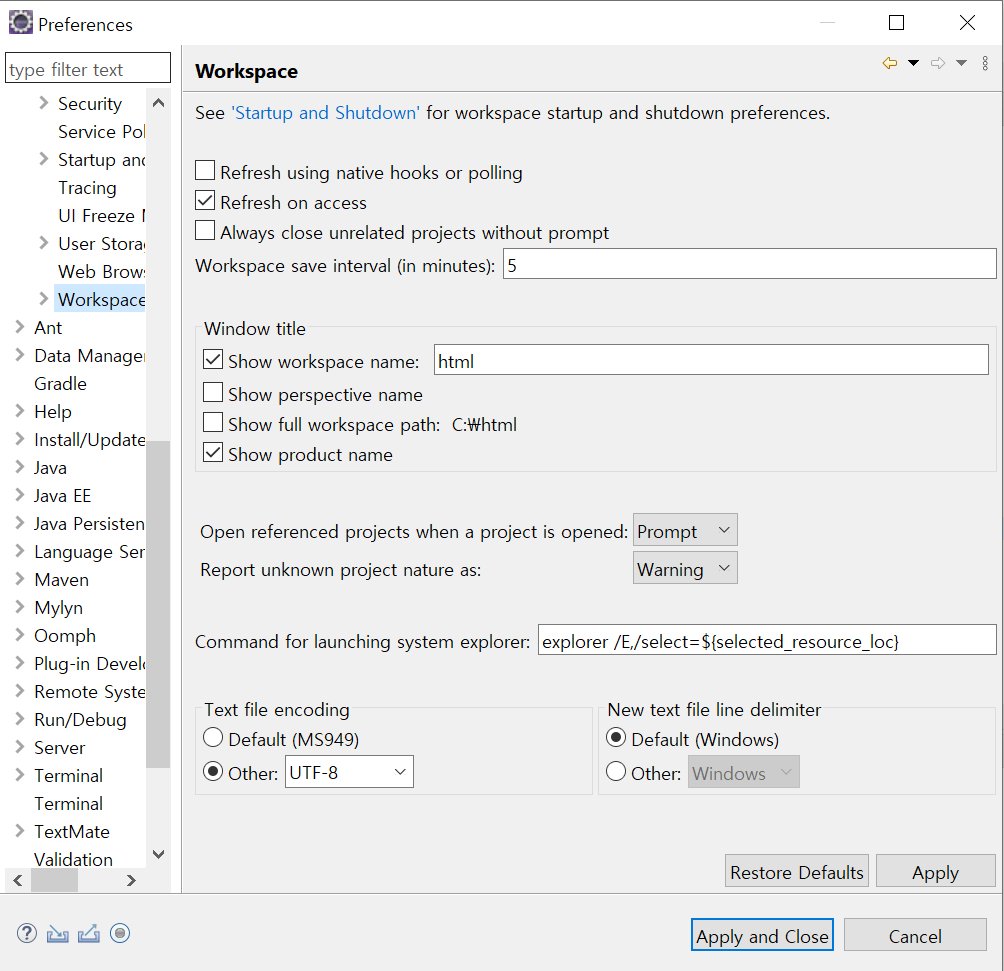
Workspace의 text file encoding과 spelling도 UTF-8로 같이 바꿔주는 것 잊지 마시구요!

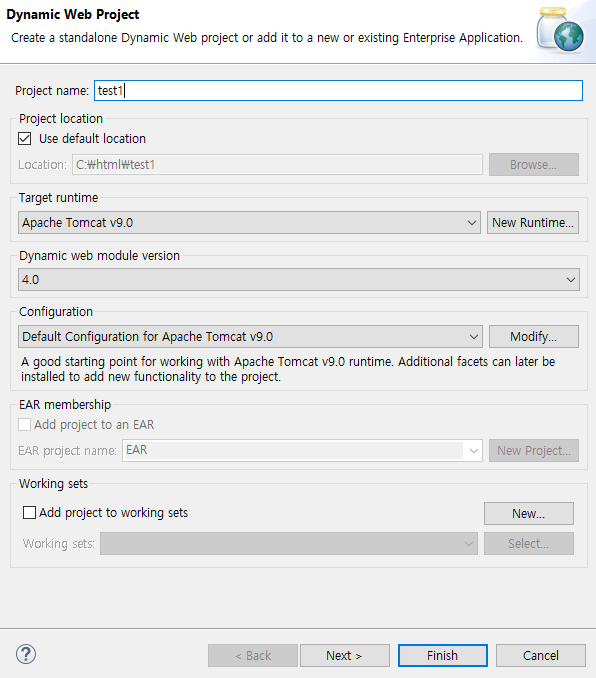
기존에 자바를 실습할 때는 New를 클릭하고 Java Project를 생성했는데 이제는 HTML을 실습할 것이기 때문에 Dynamic Web Project를 클릭해서 만들어주면 됩니다. Target runtime은 설치해놨던 톰캣 9버전을 쓸 건데, 이건 추후에 더 설명하도록 하겠습니다.


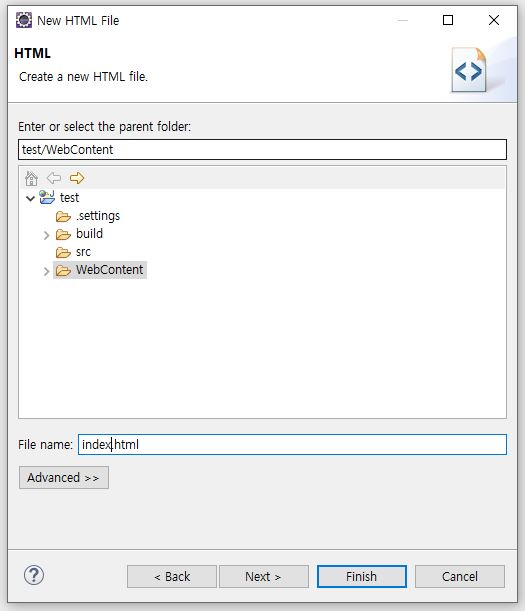
Project name을 test1로 설정하고 만들어줬더니 다음과 같이 Project explorer 아래에 여러개가 뜹니다. 그 중에WebContent를 마우스 오른쪽 클릭하고 마찬가지로 New - > HTML File을 클릭해서 만들어주면 됩니다. 파일의 이름을 index로 해서 만들어주고 Finish를 눌러주면 됩니다. 여기까지 하셨다면, 이클립스 내에서 HTML을 실습하기 위한 바탕이 되는 파일은 다 만들었습니다. 그러면 이제 톰캣~설치를 해보겠습니다. 톰캣은 WAS(Web Application Server)로 무료로 활용할 수 있어 학생들에게 큰 도움이 되고 있습니다. 이클립스와 연동을 하면 웹개발 환경을 구축할수가 있습니다.

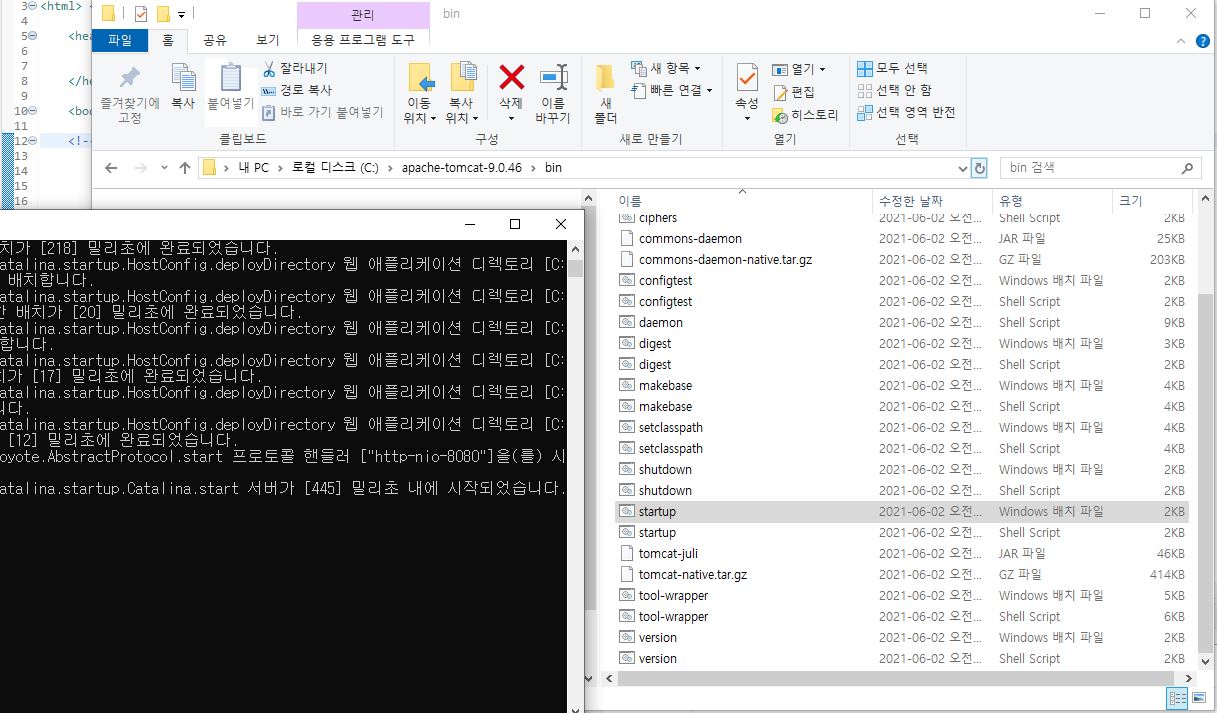
구글에 tomcat을 검색해서 다운로드에 들어가서 최신 버전보다 한 단계 낮은 버전(안정성을 위해) 9버전을 다운 받았습니다. 그 후 압축을 풀고 bin폴더에 들어가면 startup 배치파일이 있는데 이것을 클릭해봅니다. 위에서 두번째 줄 포트번호가 제대로 뜨면 성공입니다.
설치 과정에서 한글이 깨지는 분들이 계실 수 있습니다. 낇겥 어쩌구저쩌구 이상한 글자가 나오는 것은 한글이 깨지는 것인데 그것도 해결 방법이 있습니다.

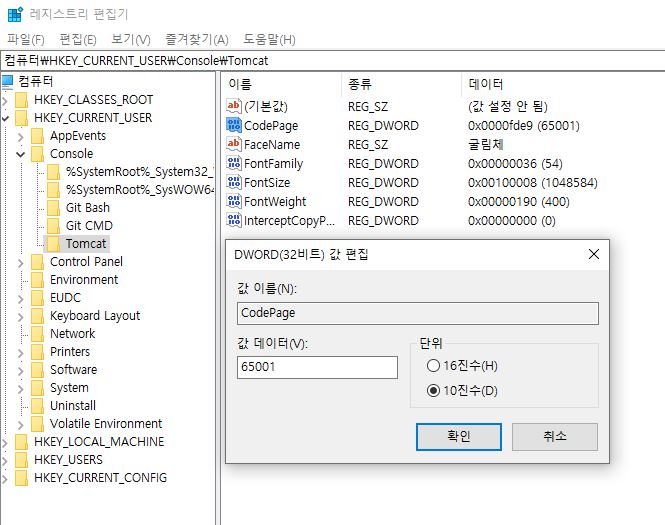
윈도우 10 기준으로 작업표시줄 가장 왼쪽에 창문 그림을 오른쪽클릭하고 실행(R)을 누릅니다. 여기에 regedit이라고 입력합니다. 레지스터리 편집기를 불러오는 명령어입니다. 여기서 Console을 오른쪽 클릭하고 새로 만들기를 누릅니다. 먼저 키(K)를 눌러서 Tomcat이라고 만들어줍니다. 그런 다음 만들었던 Tomcat을 다시 오른쪽 클릭하고 새로 만들기를 누른 다음에 이번에는 DWORD(32비트) 값(D)를 누릅니다. 그러면 새 값 #1이 생기는데 이것을 마우스 오른쪽클릭하고 값 이름과 값 데이터, 단위를 위의 사진과 같이 바꿔줍니다.

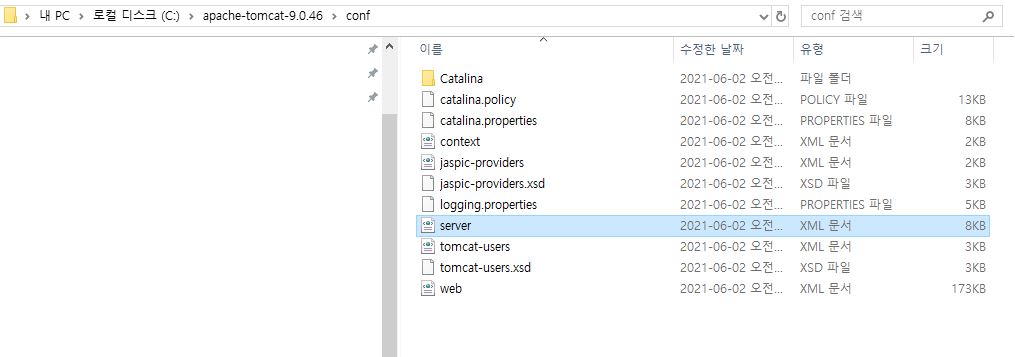
이번에는 포트 넘버를 바꿔주겠습니다. 설치했던 tomcat 폴더에 들어가서 conf 폴더 안에 server 이 파일이 있는데 이것을 이클립스에서 끌어다가 열어보겠습니다.

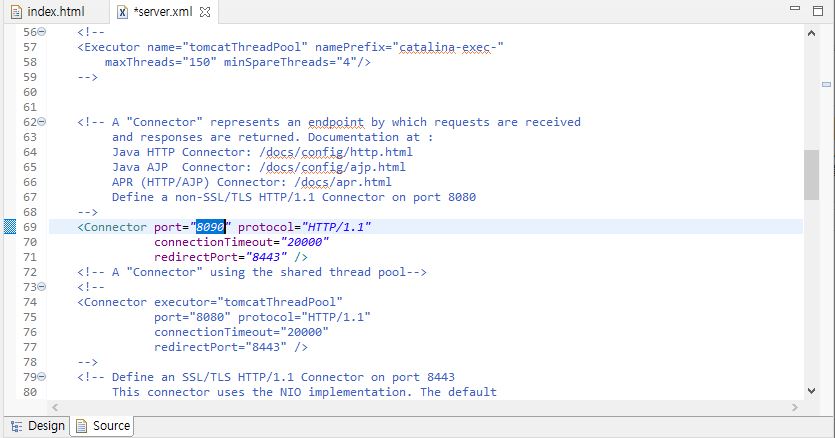
파일을 그대로 드래그해서 이클립스에 불러오면 위와 같은 화면이 뜰 것입니다. 여기서 중간 부분쯤 포트 번호가 나올텐데, 이것을 현재의 숫자가 아닌 다른 숫자로 바꿔줍니다. 저는 8080이었어서 8090으로 바꿨습니다. 이렇게 해줘야 하는 이유는 추후에 DB서버와 함께 사용할 때 충돌이 나기 때문입니다. 포트번호를 다르게 잡아주면 에러가 나지 않습니다.

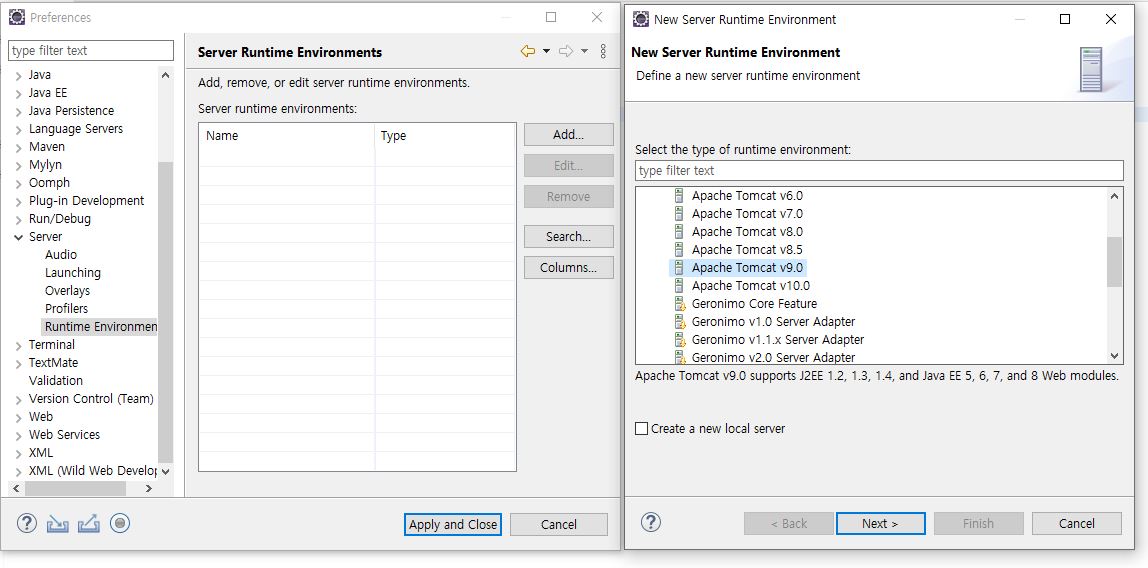
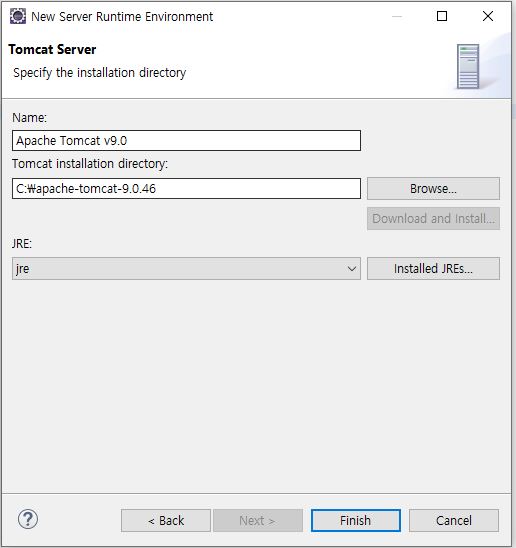
톰캣을 다운받아놨으니 써먹어야겠죠, 다시 Windows에 들어가 Preferences를 클릭하고 Server 밑에 Runtime Environment 를 클릭하여 Add를 누르고 우리가 설치했던 버전의 톰캣을 추가해줍니다.

그러면 이제 이클립스에서 톰캣을 사용하기 위한 일은 끝났습니다. 추후에 사용할 때, Internal Web Browser가 아닌 Chrome으로 기본 Web Browser를 설정해주려면 상단 메뉴에 Window -> Web Browser를 클릭하여 바꿔주면 됩니다. 그러면 크롬창이 바로 뜨게 되는데 예를 들어보겠습니다.

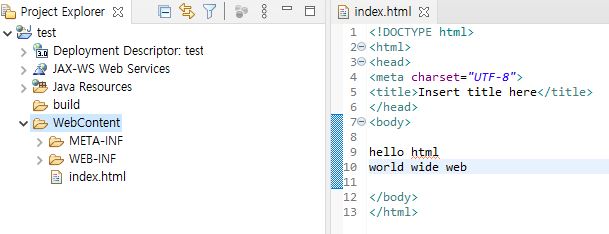
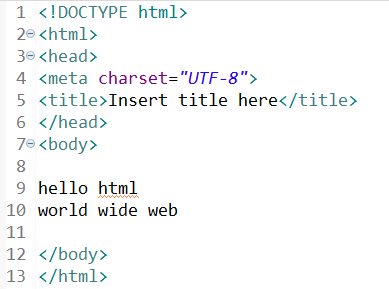
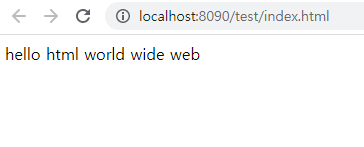
이클립스에서 위와 같이 hello html world wide web을 입력해서 실행 버튼을 누르면 바로 크롬창이 뜨면서 아래와 같은 화면이 나옵니다.

위에 주소 부분을 보시면 localhost:8090으로 적혀있는게 보이시나요? 저기서 localhost란 현재 사용자가 쓰고 있는 PC의 IP를 말하고, 8090은 앞서 서버 충돌을 막기 위해 바꿔줬던 포트 번호입니다. 그렇다면 IP로 수정해서 써도 똑같은 화면이 나와야겠죠? cmd창을 열어서 ipconfig 명령어를 입력해 나의 IP를 먼저 알아봅시다. 그런다음에 localhost를 지우고 IP를 고대로 복사해서 적어서 다시 새로고침을 해도 똑같이 잘 뜨는 것을 확인할 수 있을것입니다.
'HTML , CSS > 기초 HTML' 카테고리의 다른 글
| HTML 시작하기 / 기본 개념 및 태그 학습하기(1) / heading, paragraph, pre-formatted (0) | 2021.06.02 |
|---|
