
구글에서 spring download를 검색하면 Spring tools라는 페이지가 나오는데 거기서 오픈 소스로 나와있는 윈도우 버전을 클릭해서 다운로드를 받습니다. 주의할 점은 압축을 잘 풀기 위해서는 알집 등 기존에 우리가 압축파일을 풀기 위해 사용했던 툴이 없어야 한다는 점입니다. 그래야 다운로드를 받고 나서 잘 실행할 수 있겠습니다.

다운로드 받은 jar파일을 더블 클릭하면 이렇게 바로 밑에 폴더 하나가 남게 됩니다. 그러면 이 폴더를 우리가 사용할 로컬 디스크로 잘라내기하여 옮겨서 사용해주면 됩니다

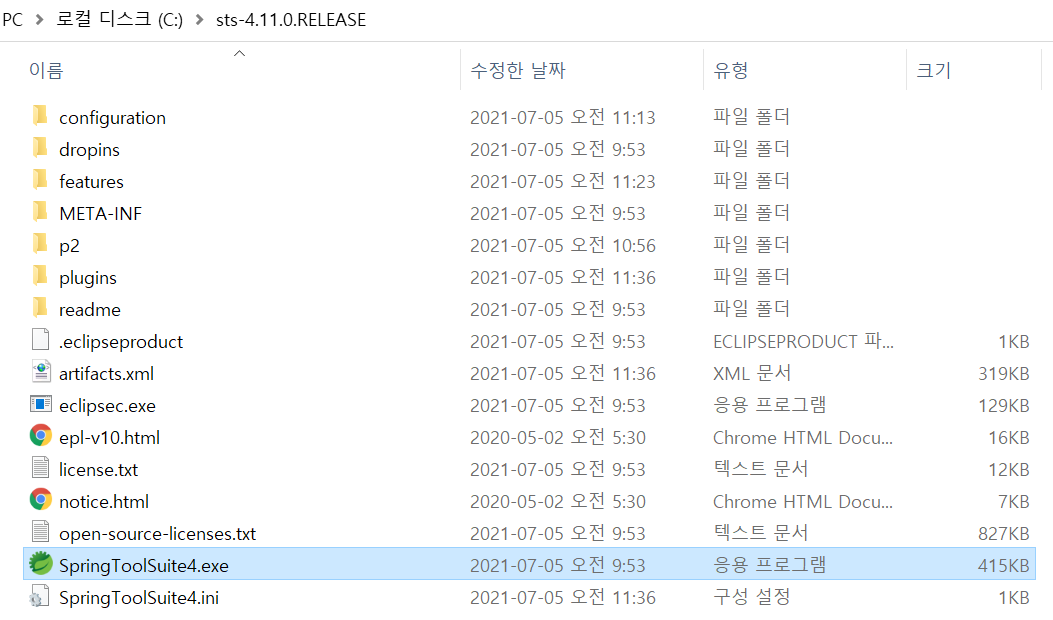
SpringToolSuite4.exe를 클릭하면 이클립스와 비슷하게 launch할 폴더를 선택해달라고 하는데 이때 미리 만들어놓은 샘플폴더를 선택하여 실행해줍니다. 들어가면 보여지는 모습은 이클립스와 유사함을 알 수 있습니다. 이제 설치 끝~이면 좋겠지만 앞으로 갈 길이 멉니다.. 차근차근 해보도록 하겠습니다!
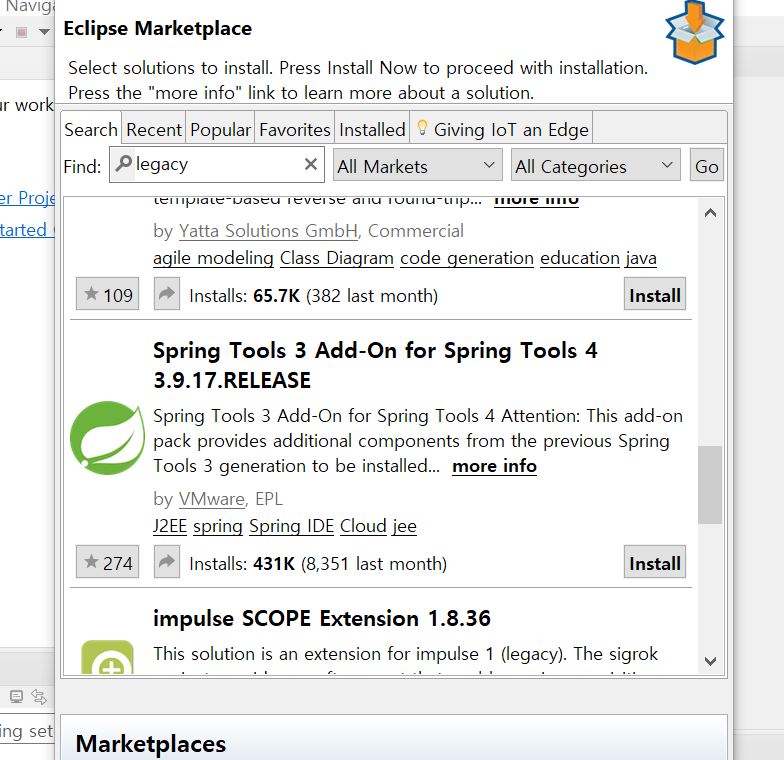
상단에 help를 클릭하고 Eclipse Marketplace를 클릭해서 legacy를 검색해줍니다. legacy는 유산..이라는 뜻이죠 spring을 사용한 프로젝트에는 starter project와 legacy project가 있는데 이름에서 알 수 있듯 legacy project는 예전에 사용하던,,부트로 넘어가면서 점점 사용하지 않는 추세로 넘어가고 있다고 합니다. 그래도 이제 막 시작하는 개발자들이 난 그냥 스프링부트만 쓸게요~ 하고 넘어갈 수 없으므로 숙지하고 넘어가야 하겠습니다.

legacy를 검색하면 밑에 Spring Tools 3~ 가 나옵니다. 우리가 받은 버전은 Spring Tools 4인데 4버전 부터는 legacy를 지원하지 않기 때문에 설명에도 나와있듯이 Add-On으로 추가해줘야겠습니다. 설치 순서를 쭉쭉 따라가면 프로그램이 재시작됩니다.

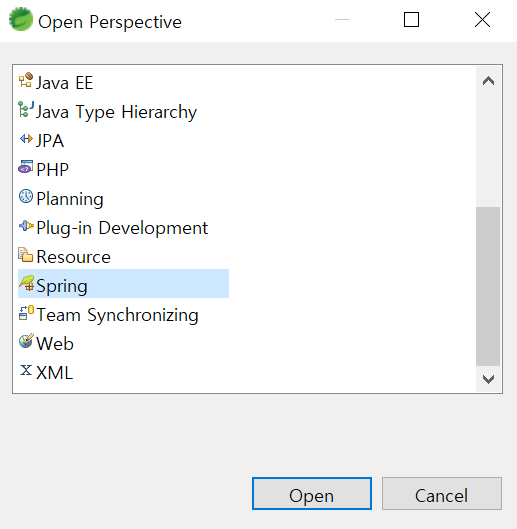
그 후 open perspective에서 Spring이 뜨나 확인을 해주고, 잘 보인다면 성공적으로 설치가 된 것입니다. 그 후 이클립스에서 프로젝트 새로 만들 때 하던 것처럼 Window - > Preferences에 들어가서 Workspace, Spelling을 utf-8로 맞춰주고, 톰캣 서버도 연결해줍니다.



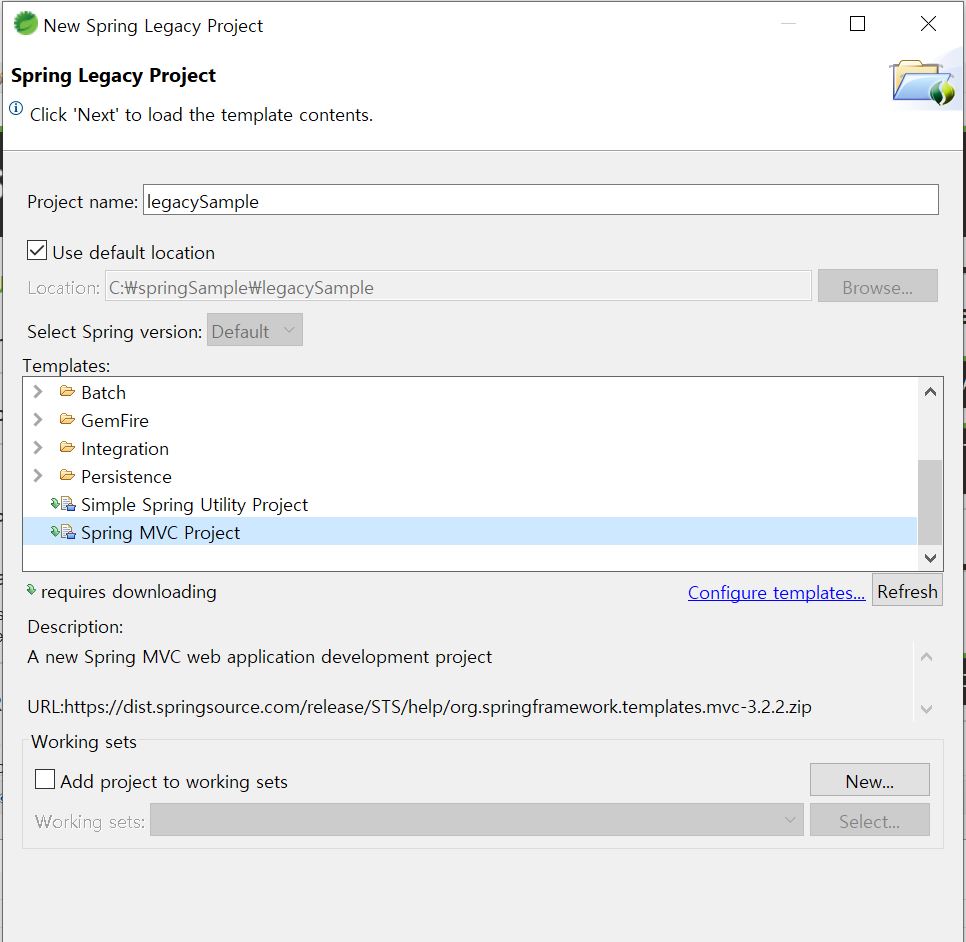
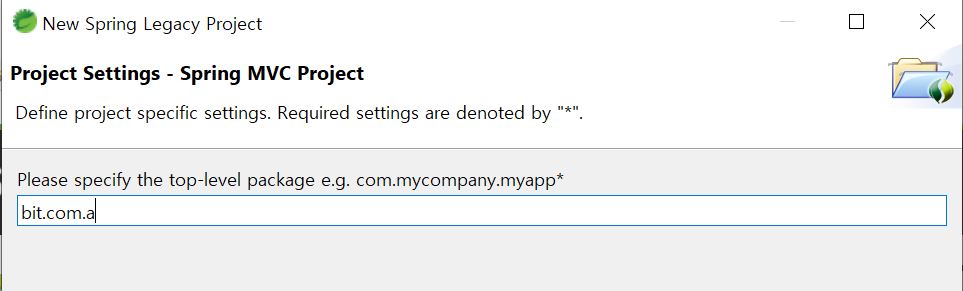
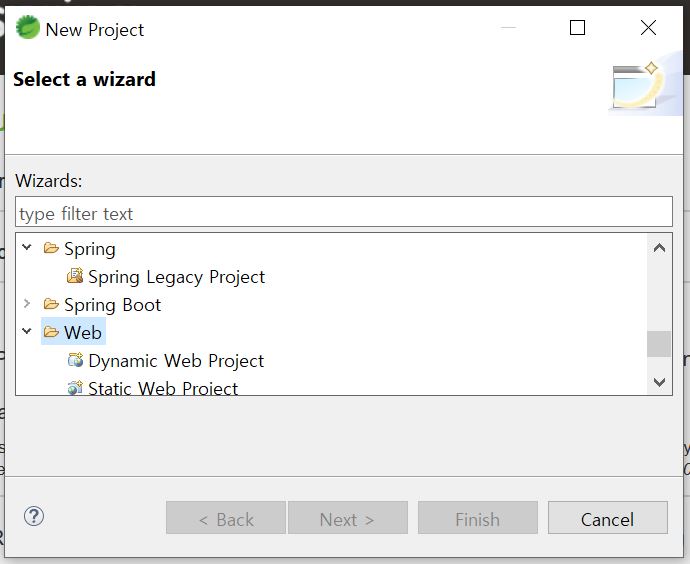
그 후 new -> project -> spring을 클릭해줍니다. 그러면 밑에 우리가 추가해준 Spring Legacy Project가 뜨게 됩니다. 클릭해서 넥스트 레벨~로 넘어가고 Project name은 legacy Sample로, template은 Spring MVC Project로 선택해주고 또 한 번 next로 넘어갑니다. 학원에서 다 함께 실행한거라 탑레벨 패키지는 bit.com.a가 되었습니다.

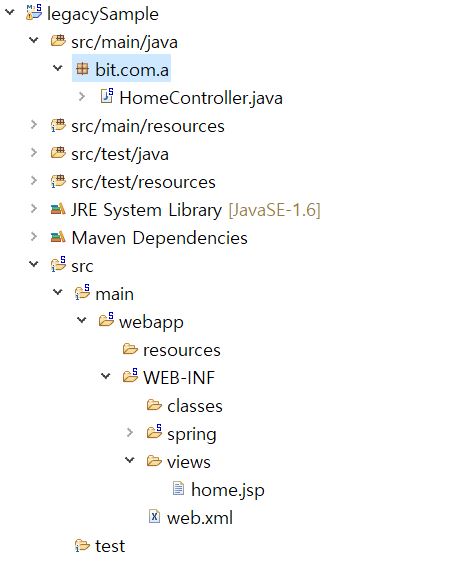
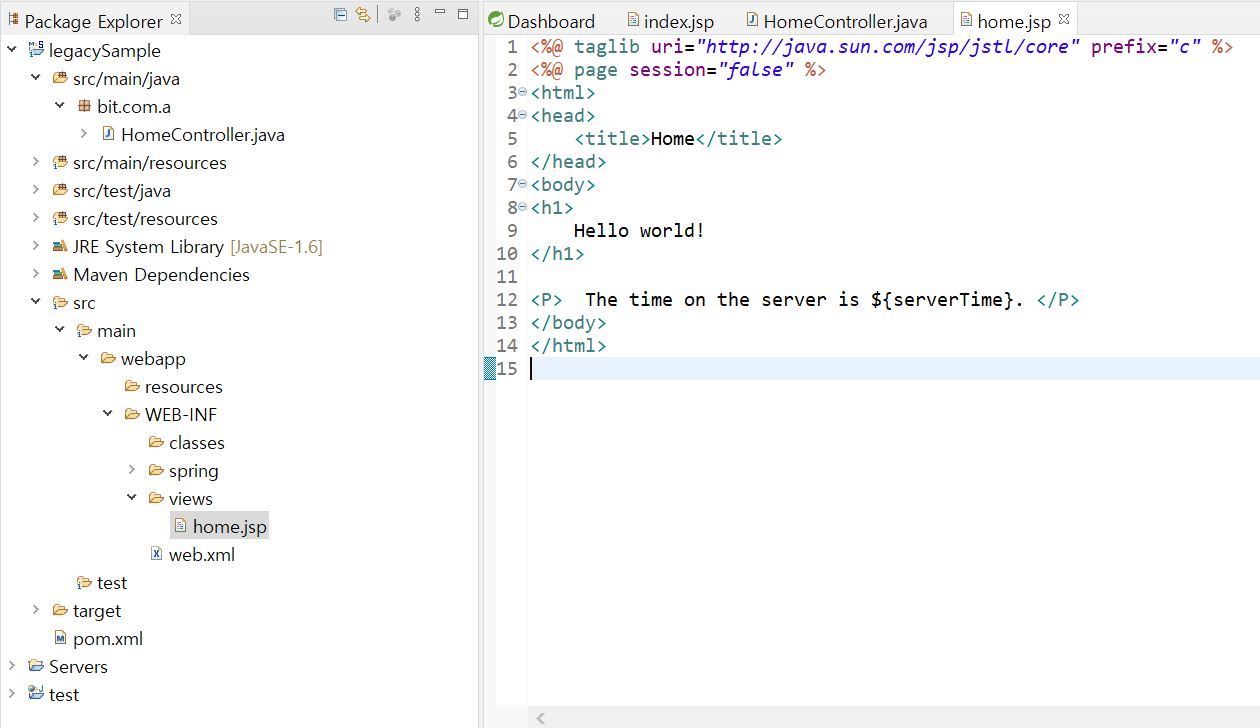
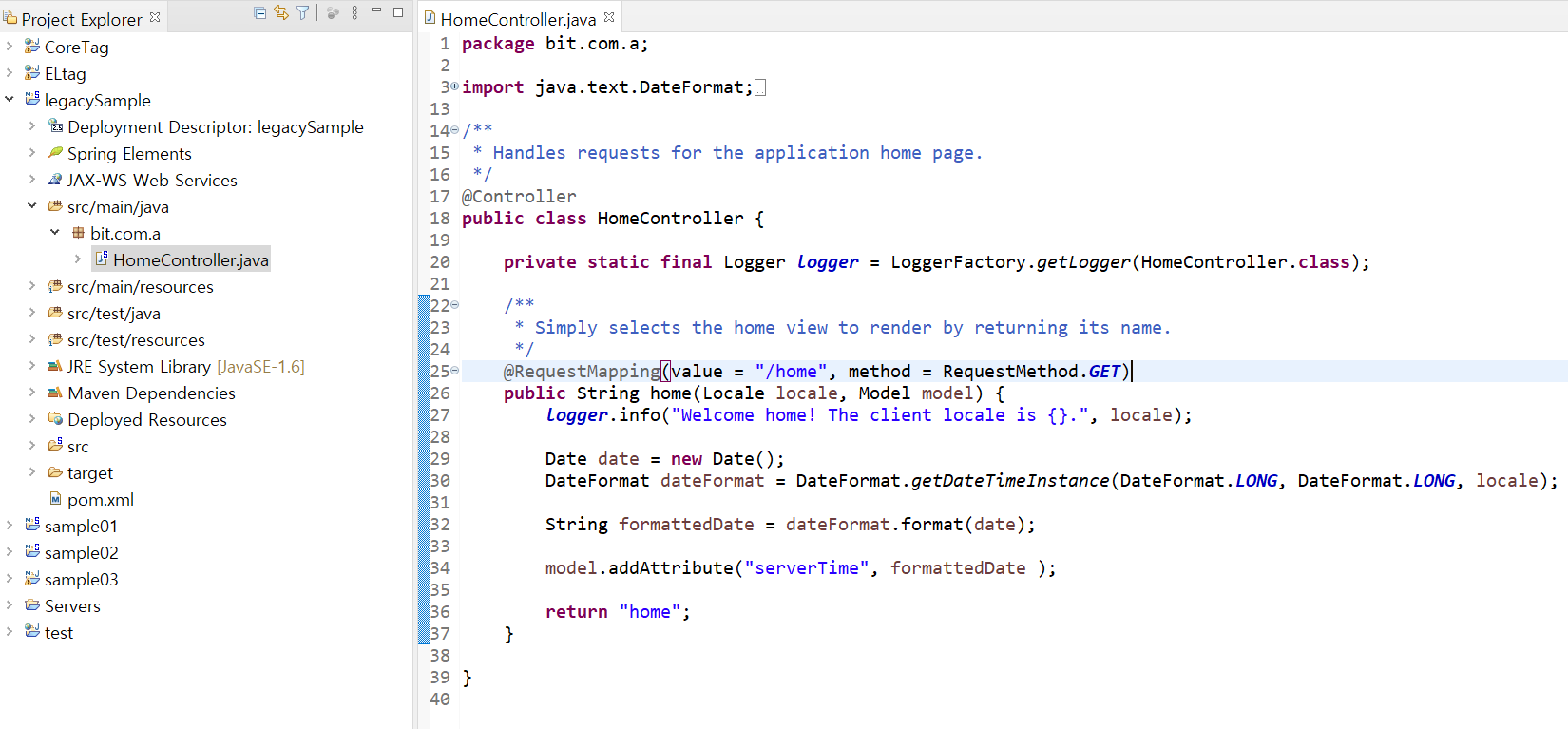
빠진 것 없이 잘 따라왔다면 아래와 같이 뜰 것입니다. HomeController.java가 저절로 생겨있네요. 위에 보이는 폴더나 파일들은 제가 추가한 것 없이 알아서 만들어진 것들입니다. 이 파일은 추후에 건드리기로 하고 일단 web상에 띄울 수 있는 환경을 만들어주기 위해 추가 세팅에 들어갑니다.

help에서 Install New Software를 클릭하고 아래로 내려가면 Latest Eclipse Release가 나옵니다. 이것을 클릭하고 가장 아래에 Web, XML, JAVA EE and OSGi Enterprise Development를 클릭합니다.

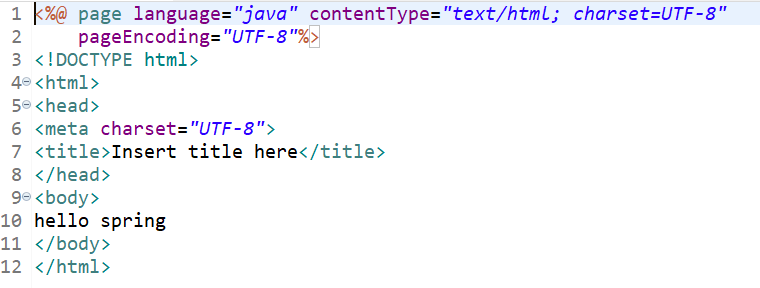
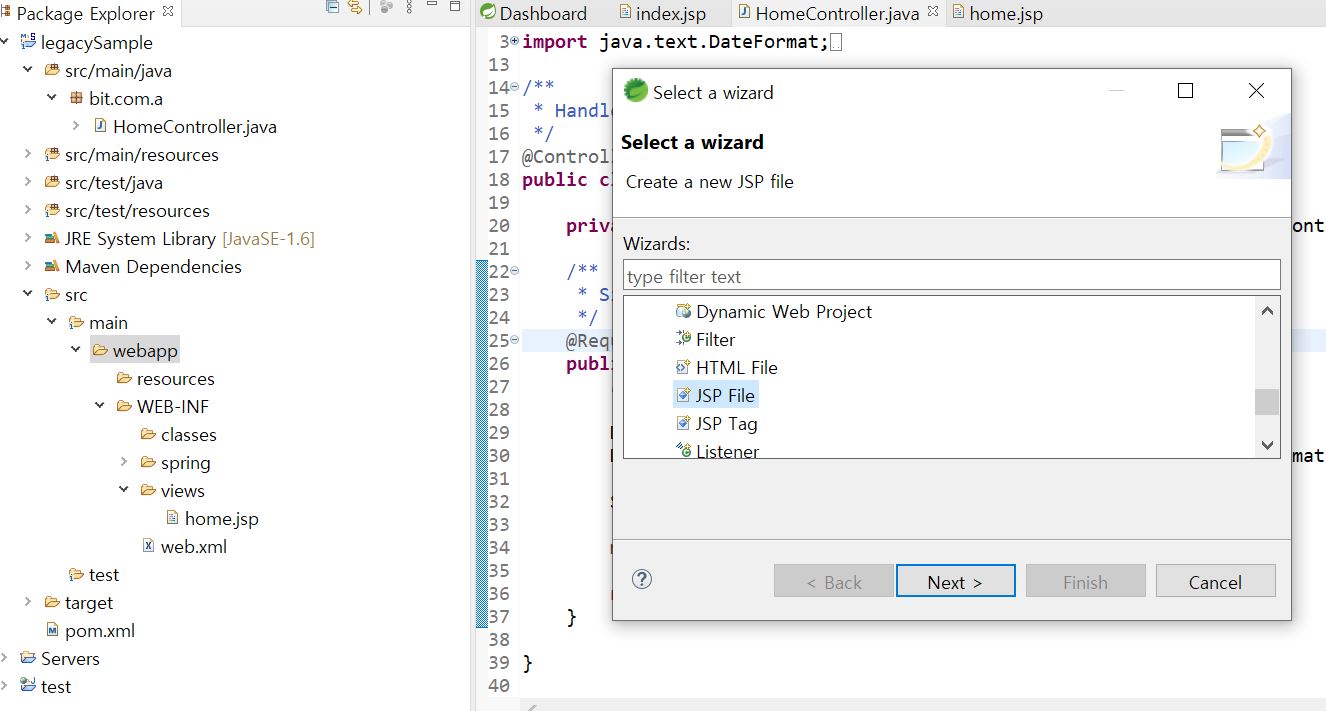
과정이 정상적으로 진행됐다면 새로운 프로젝트 만들기(new -> project - > web - > dynamic web project)를 통해 test 프로젝트를 만들어줍니다. 그 전에 preference에 들어가서 html, css, jsp 인코딩을 utf-8로 바꿔주는 것도 잊지 마세요!


웹상에 잘 뜨는 것을 확인했으니 test의 목적은 달성한 것 같습니다. 그러면 이제 다시 제일 처음에 만들었던 legacySample로 돌아가서 연결까지 시켜보겠습니다.

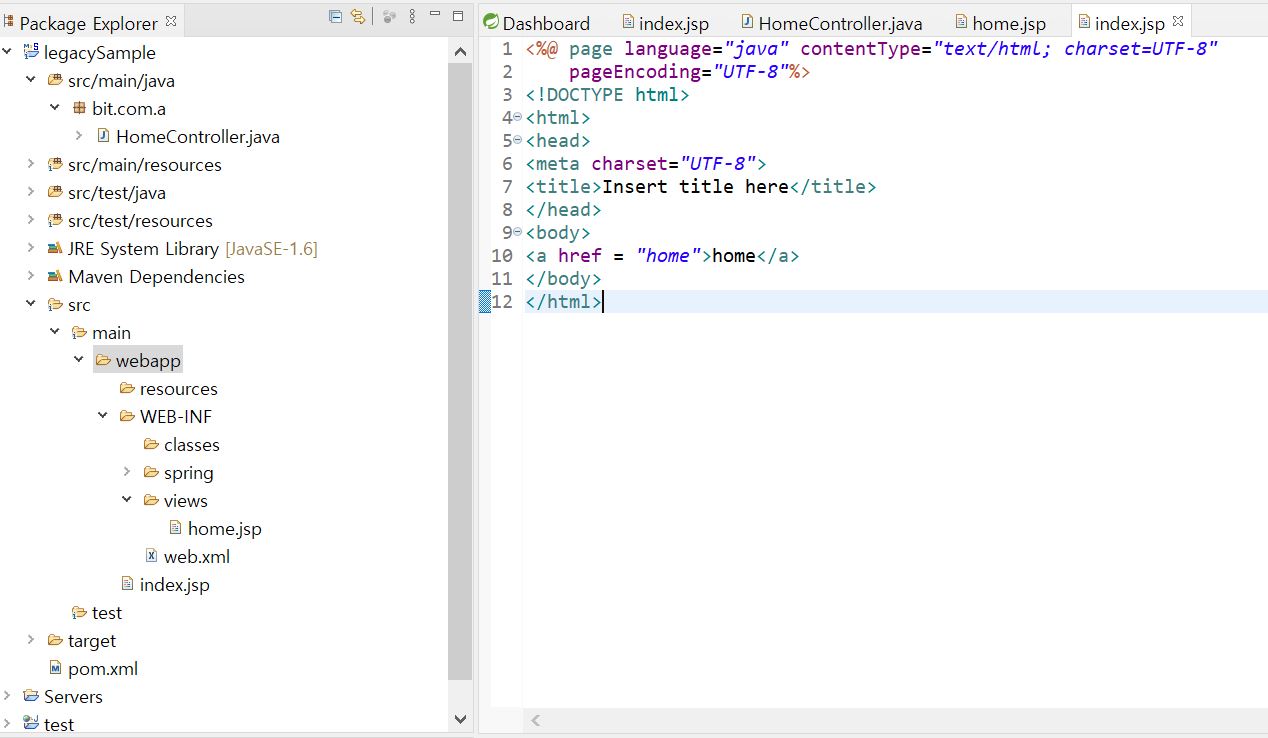
legacySample프로젝트의 화면에 뿌려치는 창인 views, home.jsp에 들어가보면 우리에게 친숙한 Hello world!와 함께 서버시간을 나타내는 p태그가 포함되어 있습니다. 그렇다면 index.jsp에서 home.jsp로 보내서 우리가 원하는 저 두 태그가 띄워질 수 있도록 만들어줘야겠죠?

저기 value = "/"부분에 뒤에 home을 붙여줍니다. 그러면 최종 경로가 home.jsp가 되겠죠, index.jsp 파일은 다음과 같이 만들어주면 됩니다. a 태그로 링크를 home에 걸어줬어요!



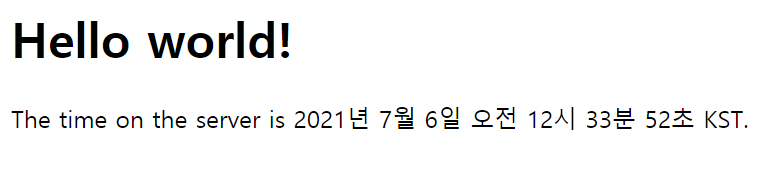
그러면 화면에 뜬 home을 클릭하면 위와 같은 화면이 뜨게 됩니다. 뭔가 시간이 뜨긴 한 것 같은데..이상하죠? 왜 갑자기 물음표의 향연이.... 이런 경우에는 한글이 깨지는 것인데 다음과 같은 코드를 web.xml에 추가해주면 한글이 깨지지 않고 예쁘게 잘 나오게 됩니다.
<!-- 한글 설정 -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
filter코드를 추가해주면 물음표 대신 예쁜 한글이 잘 출력됩니다. 이렇게 Spring Framework 설치부터 legacy project를 실행시켜보는 것까지 따라해봤습니다. 내용이 길어질 것 같아서 다음 편에서는 새로운 프로젝트를 만들어서 legacy project처럼 따라 만드는 과정을 설명하겠습니다~
'Spring Framework' 카테고리의 다른 글
| 스프링 샘플 프로젝트 만들어보기 Spring Framework Project (2) (2) | 2021.07.06 |
|---|
